
痞客邦預設皆會在側邊欄的上方自動為部落客放上一個廣告
且無法在側邊欄位設定中將其移除
但可透過修改CSS將廣告隱藏
只需簡單幾個步驟就可輕易完成~
以下就開始教大家如何將痞客邦的預設廣告隱藏起來!
一、進入管理後台修改CSS
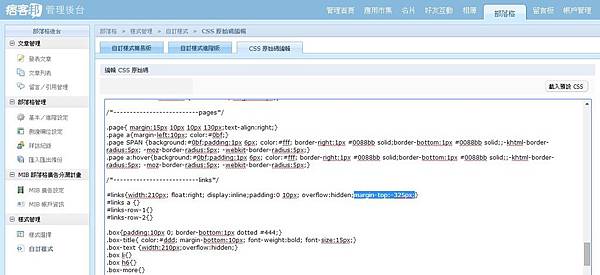
1.選擇「部落格」->「自訂樣式」->「CSS原始碼編輯」
2.按下鍵盤「Ctrl」+「F」開啟快速尋找,並輸入「links」進行尋找
3.接著於該CSS的設定中,加入「margin-top:-325px;」
4.儲存

二、完成
回到部落格首頁後
會發現痞客邦的預設廣告已經不見了~

因每個部落格的CSS樣式不太相同
所以看到的內容會有些落差
但只要在「#links」的css中加入「margin-top:-325px;」即可將預設廣告隱藏
But!!
有點部落格的樣式作者是不願意讓人進行修改編輯的
因此若進入「自訂樣式」中
無法點選「CSS原始碼編輯」的話
那就無法將痞客邦的預設廣告隱藏起來囉!
以上是針對隱藏痞客邦預設廣告的教學
若操作上有任何問題
歡迎留言進行詢問哦~
文章標籤
全站熱搜


 留言列表
留言列表